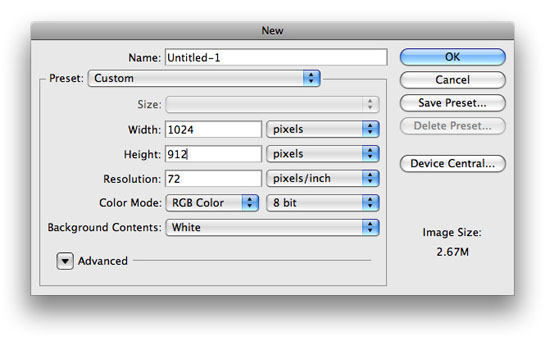
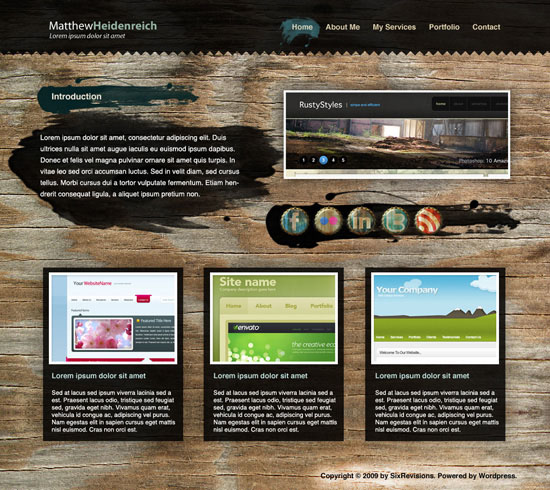
Рисуем PSD макет. Урок. Представляю вашему вниманию свежий урок в котором подробно расписанно как сделать PSD макет сайта Portfolio. Урок расчитан на пользователей начинающего уровня. Вот что у нас получится:  Что нам пригодится: И так начнем: 1. Создадим новый документ со следующими настройками:
2. Добавим текстуру для нашего фона. Текстуру мы скачали ранее. Немного корректируем размер с помошью свободного редактирования.
3. Начнем с Header`a. Создадим новый слой, используя имструмент Marquee Tool (M) выделяем нужную нам область и заливаем цветом (#000000).
4. Испольуя Lasso Tool (L) выделяем основание так что-бы получилиь зубчатые концы. Как только выделили, Edit > Clear
5. Делаем прозрачность слоя 85%. 6. Добавим логотип. 7. Добавляем нужные ссылки в меню.
8. Делаем активную ссылку: Устанавливаем скачанный набор кистей. Позади нужного пункта/ссылки кисточной делаем фон. Цвет кисточки #355D63
9. Создаем блок информации. Используем Brush Tool (B) вторая кисточка из набора. Размер 300рх. Исспользуемый цвет (#000000).
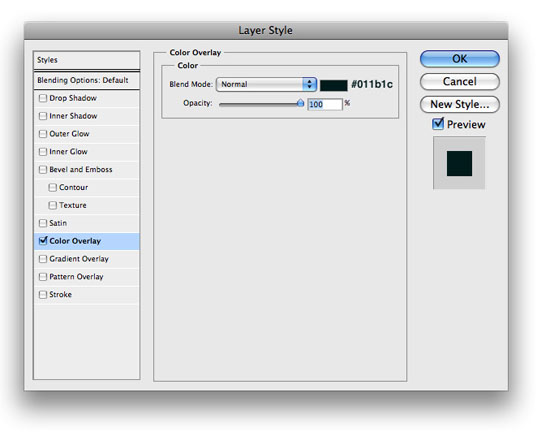
10. Добавим Color overlay для нашего слоя.
11. Добавим название блока используя цвет #F1E6D8 12. Снова используем Brush Tool (B). Третья кисточка из набора. Цвет #000000. Размер 400рх. Прозрачность по вкусу.
13. Наполняем блок информацией. 14. По правую сторону нашего блока добавим виджет. 15. Под виджетом мы добавим социальные иконки. Берем первую кисточку. Добавляем мазок под нашим виджетом, размер подбираем сами по вижету. 16. Добавляем наши иконки. Вот что должно получиться.
17. Сделаем поля для последних работ. Используя Marquee Tool (M) делаем треугольник подобный тому что на рисунке. Цвет #000000. Прозрачность 85%.
18. Применяем следующие настройки стиля.
19. Добавляем скриншот работы. Название и описание. Название цветом #C3E2E0, а описание #FFFFFF 20. Повторяем работы нужное количество раз. 21. Сделаем надпись в футере. Вот и все. Наш макет готов! Источник: sixrevisions.com Перевод: Savas |


Добро пожаловать!
Добро пожаловать в мой блог. В нем я пишу о том что вижу, а так же коментарии к произошедшему.
Только актуальные темы. Теперь у нас новый дизайн. А так же новые эмоции впечатления. Посещайте мой блог, я буду так же описывать свои ошибки которые вы не должны допускать.
Надеюсь вам понравится!




Последнии коментарии:
Use this BRAND NEW software and get all the traffic for your website you will ever need ...
= = > > http://massive-traffic-to-your-site.com
In testing phase it generated 867,981 visitors and $540,340.
Then another $86,299.13 in 90 days to be exact. That's $958.88 a
day!!
And all it took was 10 minutes to set up and run.
But how does it work??
You just configure the system, click the mouse button a few
times, activate the software, copy and paste a few links and
you're done!!
Click the link BELOW as you're about to witness a software that
could be a MAJOR turning point to your success.
= = > > http://massive-traffic-to-your-site.com
Now get a complete fully-operational "Health eBiz" in a box!
This amazing site:
* Closes sales automatically for you!
* Has a complete electronic sales manager that makes all upsells for you!
* Collects subscribers and leads automatically!
* Contains a complete "health e-Mall!"
* Contains up to 90 additional income streams!
* Contains several powerful videos!
Has a "live" spokesmodel that walks out onto your visitors' screens and closes up to 396% MORE sales for you!
Includes complete professional set-up by Expert Web Development & Programming Team!
This NEW "Health Biz In a Box" complete and fully-operational website allows you to make all the cash you want from a fully-operational automatic cash-generating web business!
Read how it works here:
=> http://www.home-businessreviews.com/Turnkey-Affiliate-Websites.html
But rumor has it there may be a ceiling on the number of these Internet "health-biz" sites being given out in order to avoid everyone having one and risking market saturation.
Join the ranks of these people above and read how it works by going to:
=> http://www.home-businessreviews.com/Turnkey-Affiliate-Websites.html




Статистика посещений: